









FORMATION EN CRÉATION et HÉBERGEMENT de site web
^^
15 % Théorie, 85 % PRATIQUE -- 1 MOIS DE FORMATION + 1 MOIS DE STAGE
En ce moment, Profitez d’une bourse de 50% + 1 Laptop Dual Core Offert à Groupe de Génie.
Prérequis : Savoir utiliser un ordinateur, Avoir un Ordinateur Laptop performant.
creation et hebergement de site vitrine en 5 ETAPES
En 2 mois chrono de formation, designez et héberger des sites web sur mesure en quelques jours et devenez un webmaster de qualité. Le besoin en cette profession est plus qu’énorme dans ce monde qui se veut très numérique
1. ANALYSE DES BESOINS : COMPRENDRE LE CLIENT, LA DÉMARCHE POUR RÉALISER UN SITE INTERNET SUR MESURE QUI RESSEMBLE AU CLIENT, QUI PLAISE À VOS CLIENTS
· Analyse des objectifs du site : notoriété, visibilité, performance (ventes, contacts, ROI...), usages selon la cible (mobile ou non...)
· Lecture et analyse du cahier des charges : spécifications ou fonctionnalités particulières liées à l'utilisation du site
· Veille web sur la concurrence : sont-ils présents ? si oui, de quelle manière ? quel ton adoptent-ils ?
· Choix technologiques : CMS pour la gestion du contenu, outils de suivi, autres selon le site
· Préconisations par rapport à la cible, à la concurrence et aux changements qu'impliquent un site web efficace
· Démarches administratives : création ou transfert du nom de domaine...
Afin de concevoir une architecture de site (mise en page) pertinente, nous vous apprenons à rassembler et sélectionner des éléments graphiques à mettre sur votre site (Photos, textes, graphiques, logos ... (fournis par le client au format numérique)) au plus tôt.
En fonction des contenus, nous vous apprenons à réfléchir à une architecture des bases de données selon les besoins et à définir l’arborescence de votre site.
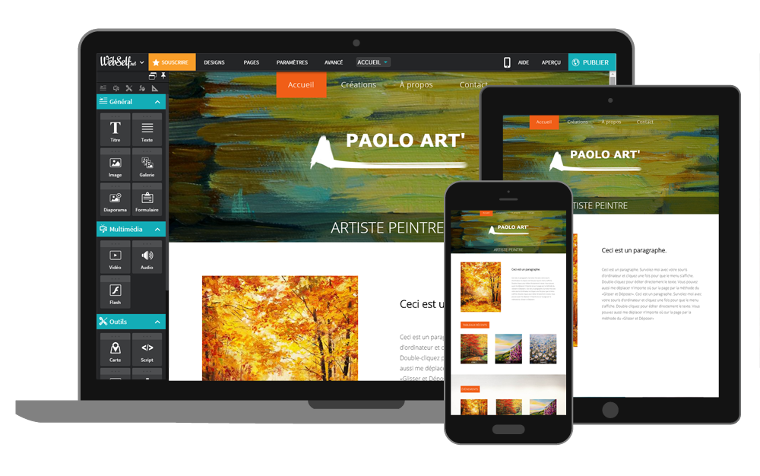
2. CONCEPTION GRAPHIQUE : RÉALISATION D'UN GRAPHISME SOIGNÉ
· Réalisation de maquettes personnalisées sur les pages principales et déclinaison de pages types ; une fois réalisées, les maquettes sont envoyées au client pour avis.
· Celles-ci sont proposées et non imposées au client, vous en discutez ensemble. La navigation du site est étudiée attentivement pour que celui-ci soit à la fois esthétique, clair, ergonomique et donc simple à utiliser par les visiteurs.
· Après correction, les maquettes définitives sont transmises au client pour validation.
Après validation du client des éléments suivants (Charte graphique, Arborescence, Navigation, Pages types, Structure des bases de données), vous pouvez développer le site.
3. RÉALISATION TECHNIQUE : UNE PROGRAMMATION EFFICACE
· Dans cette phase, une version provisoire du site est mise en ligne pour le suivi en temps réel de l’avancement du site (développement web, intégration du design, de l'architecture...)
· Programmation en parfaite adéquation avec les standards du web respectant les normes W3C et la compatibilité sur les navigateurs actuels (Internet Explorer, Mozilla Firefox, Google Chrome, Safari, Opéra) lors de la mise en ligne du site
· Après une série de tests et de débogages, vous effectuez les dernières corrections sur le site.
· Validations successives des pages avec le client
· Optimisations du référencement des premières pages de votre site (insertion des mots clés et descriptifs fournis par le client sur la base de vos conseils)
4. MISE EN PLACE OU HEBERGEMENT DU SITE
· Hébergement du site et des services associés (création des comptes de messagerie, webmail) et de la gestion du nom de domaine.
· Mise en pré-prod sur un domaine dont on maîtrise la gestion (pour une mise en prod plus rapide par la suite car la propagation des DNS peut prendre 48h)
· Saisie des informations (contenus textes, images...) dans les bases de données (par le client ou Groupe de Génie)
· Validation totale du site
· Transfert du domaine (échanges de mails avec votre ancien hébergeur si besoin)
Mise en ligne site web suite validation : La mise en ligne consiste à faire en sorte que le site soit visible sur l'ensemble de l'internet. C'est une étape importante et parfois cruciale lorsque celle-ci a fait l'objet d'une communication.
· Après la mise en ligne et le site ayant ses contenus, nous pouvons optimiser le référencement naturel : Aussi performant soit-il, un site mal référencé est un site qui ne reçoit pas ou peu de visiteurs.
· Intégration d'expressions clés à différents niveaux du code source mais aussi une aide au rédactionnel pour le contenu dynamique.
· Faire en sorte que les principaux moteurs indexent correctement le site.
5. SUIVI, ACCOMPAGNEMENT : FORMATION
· Installation de l’interface d’administration du site dans les locaux, et formation à l'utilisation du CMS pour gérer les contenus par le client.
· L'interface du CMS permettant de suivre les statistiques de visites sur le site du client.
Notre volonté est de vous apporter non seulement une formation tangible et rapide mais également une réelle satisfaction sur le long terme.
Contactez-nous pour débuter cette formation (50% de réduction) dès maintenant !!!